Create a dashboard template
1. Overview
Use a dashboard template to define a common base or starting point from which to design dashboards. For example, if you want to create a set of dashboards with the same banner and background graphics, you can put these common elements in a dashboard template, and then use the template to create new dashboards. If you ever need to change the common elements, you just need to do this in one place by modifying the template instead of changing multiple dashboards.
Related video: Dashboard Template
2. Creating a template
To create a new template, click on Views in the main menu, click Create, and then click New Template.
Your new template is edited just like a new dashboard, and is saved under the Dashboards folder as seen in the image below of the Explore window.

2.1. Adjust the properties
You can adjust some canvas properties that will affect all of the dashboards based on this template. This includes changing the canvas background, the re-size mode, and the font settings.
For example, open Properties and indicate the default font settings in the Text tab.
2.2. Add elements
You can add elements to the canvas for your template just like you would for a regular dashboard.
For example, drag an image file from Windows Explorer or Finder and drop it directly onto the template canvas. The image can be used as a banner for a series of related dashboards.

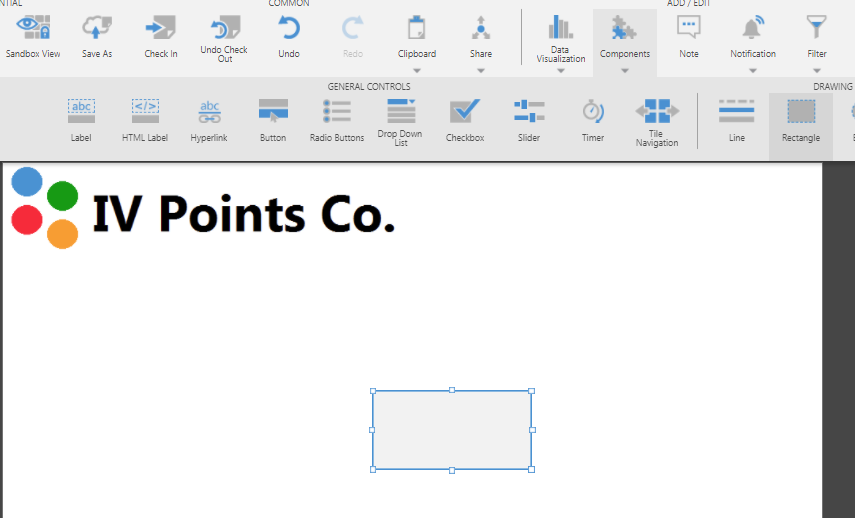
Next, click Components from the toolbar and select Rectangle. This rectangle will serve as a background frame for data visualizations.

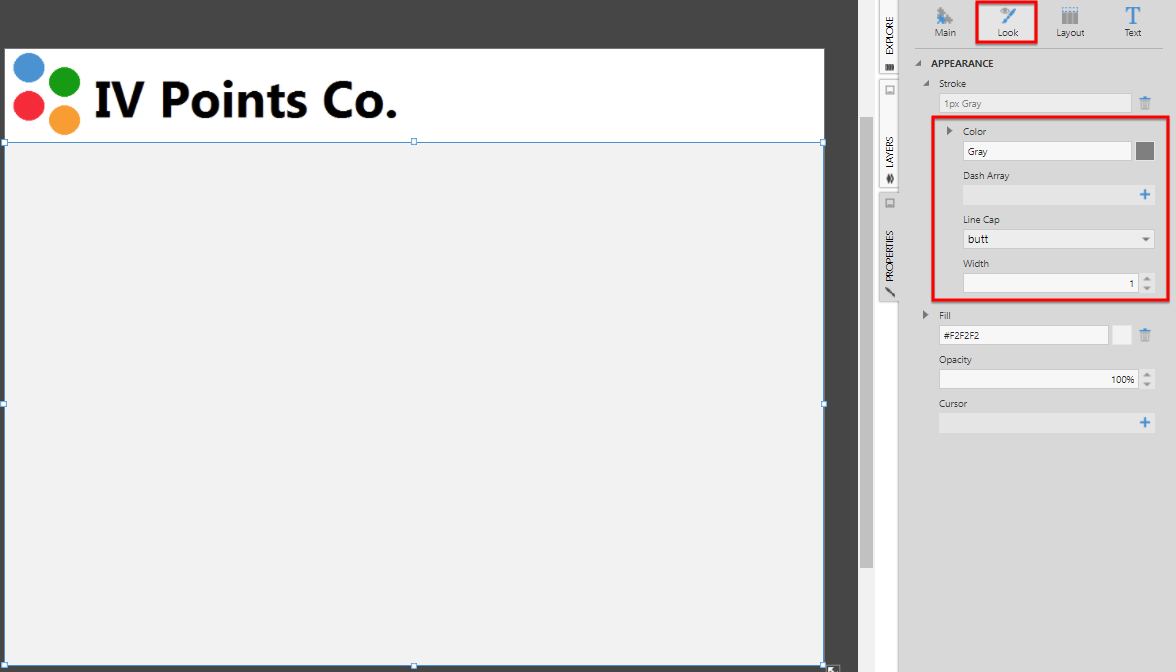
Reposition and resize the rectangle, then set its appearance properties from the Properties window.

3. Using a template
- You can use a template when you create a new dashboard: click Views in the main menu, click Create, and then choose a template from the list that includes the templates you created.
- When editing an existing dashboard, click an empty area of the canvas to de-select any elements, click Template in the toolbar, and then choose Use Existing Template.
The dashboard will show elements from the template grayed out. You won't be able to move any of them because the template is locked.
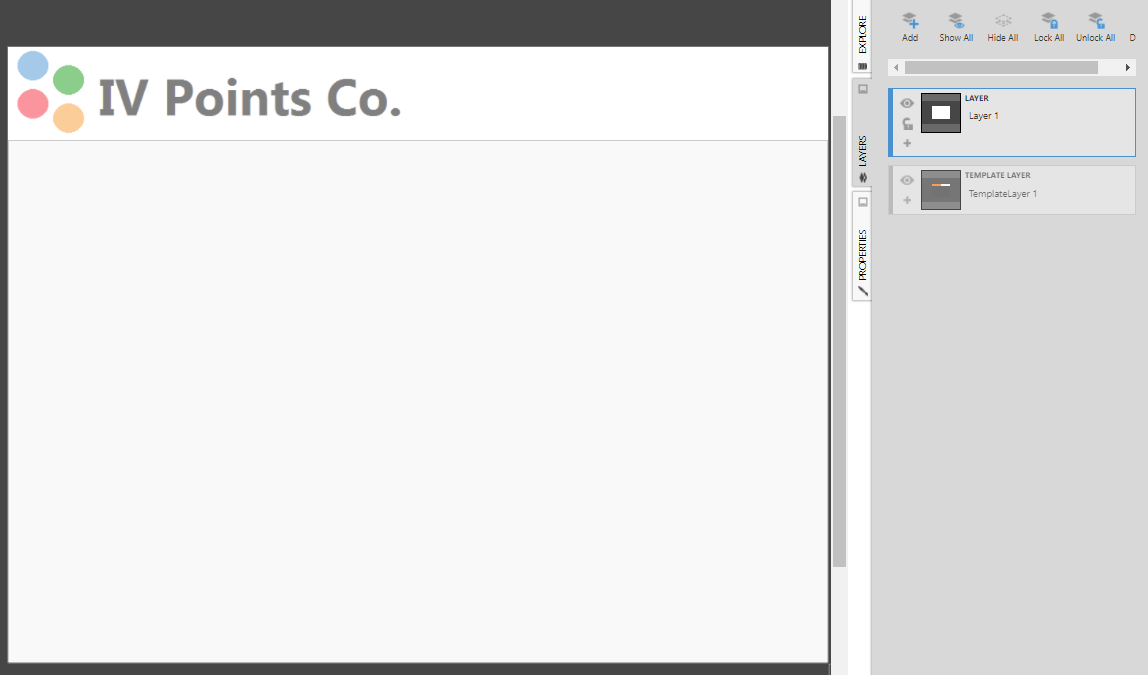
If you open the Layers window, you'll see that there is a template layer corresponding to the template this dashboard is based upon. It's possible to have more than one template layer if your template has multiple layers. Template layers appear grayed out in the Layers window, but you can still show or hide them, or click the plus sign to see the elements within the layer. The lock icon is not available for template layers because they are always locked.

You can add your own content to the dashboard in addition to the template.
For example, drag a metric set from the Explore window and drop it onto the canvas. Then reposition the resulting visualization on top of the background rectangle.
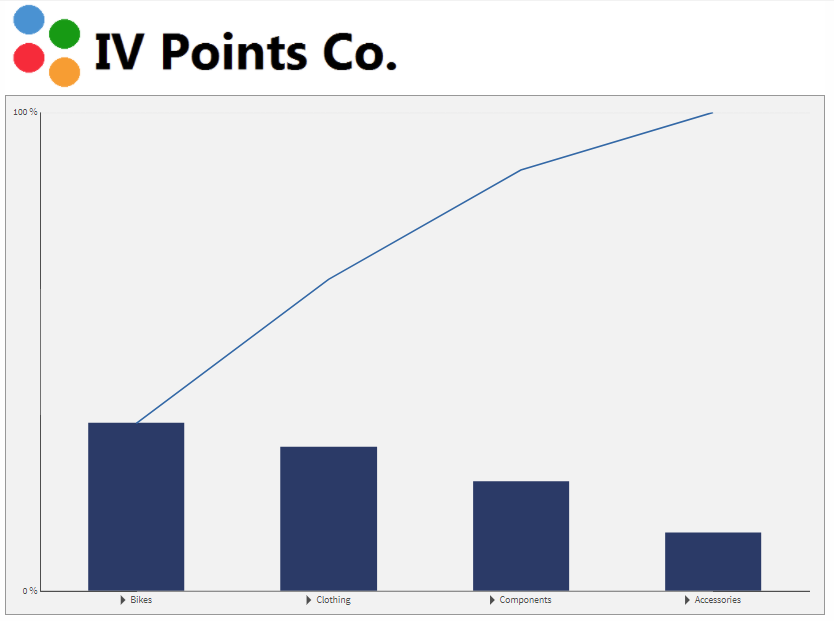
Switch to View mode to see the completed dashboard.
4. Detaching a template
In some situations, you may need to change the template on one dashboard without it having an effect on the other dashboards.
With nothing selected on the canvas, click Template in the toolbar, then Detach Template.
Unlike when using the Clear Template option, all of the elements and settings are carried over from the template to the dashboard. They still appear grayed out and are located in the template layer, but you can now move and edit them.
5. See also