Using the embed library
1. Overview
The embed library is designed to make it easy to add any part of Dundas BI or Logi Symphony's managed dashboard & report area into existing web pages and web applications. You can use the embed library in two different ways:
- Embed without writing JavaScript – Use only HTML markup, which can be simpler and easier to maintain.
- Embed with JavaScript – This allows for more advanced functionality such as running scripts and hooking into events in the embedded application.
1.1. Downloading the embed library
The embed library is a single JavaScript file, and you reference it with an HTML script tag.
The file can be found at the following location on the server or image where the application runs:
[InstanceDirectory]\www\BIWebsite\wwwroot\Scripts\Embed\dundas.embed.min.js
You can access this file under a Dundas BI or Logi Symphony application URL. For example, where https://symphony.example.com/managed/ takes you directly to Dundas BI or to managed dashboards and reports:
https://symphony.example.com/managed/Scripts/Embed/dundas.embed.min.js
You can place it in your own website or refer to it from this location. Update the example below depending on where the file can be accessed relative to your page:
<head>
<script src="/js/dundas.embed.min.js" type="text/javascript"></script>
</head>
2. Embedding without JavaScript
This method is a quick and simple way of embedding that doesn't require any JavaScript, and uses the embed library as an alternative to creating an iframe element yourself and setting its URL. Add this HTML markup to your page or generate it in your server-based web application with the required information specified as attributes.
The following example embeds a Dundas BI instance located at https://placeholder.dundas-bi-url.com, and a dashboard with the specified ID:
...
<head>
<script src="/js/dundas.embed.min.js" type="text/javascript" ></script>
</head>
...
<body>
<div class="dundas-bi-embed"
data-dundas-bi-url="https://placeholder.dundas-bi-url.com/"
data-controller-type="Dashboard"
data-file-system-id="727ae6b6-b5b6-4c1e-bad7-72561040298d">
</div>
</body>
The following table describes the HTML attributes that can be used when embedding without JavaScript:
| Attribute | Description |
|---|---|
| class | The class must be set to dundas-bi-embed to become a valid embedded application object. |
| data-dundas-bi-url | The base URL pointing to the installed Dundas BI or Managed Dashboards & Reports instance. For example: https://dbi.example.com:8000/, or https://symphony.example.com/managed/ |
| data-controller-type | (Optional) The type of object you are embedding, which will normally match the portion of a URL for that object immediately following the base URL. Options include: Dashboard, Scorecard, Report, SmallMultiple, Slideshow, Shortlink, MetricSet, DataCube, CubePerspective, Hierarchy, Admin, Home. |
| data-file-system-id | (Optional) The ID of an existing file you want to embed if data-controller-type is set to a file type such as a dashboard or metric set. This can be left unset to create a new file of that type. |
| data-shortlink | The short link value following the /Link/?shortLink= portion of the link (e.g., ae6swdok5p5r3mm3m4oaguqujo) if data-controller-type is Shortlink, for example when using a shared link. |
| data-logon-token-id | (Optional) The logon token ID (populated using code). |
| data-session-token | (Optional) The session token (populated using code). |
| data-view-options | (Optional) The view options when displaying a view such as a dashboard. The following are the possibilities: menuonly, menutoolbar, menutoolbartaskbar, none, toolbaronly, or viewonly. By default, viewonly is used when you specify the ID of an existing view. This can be left unset for a shortlink to use the view options chosen when creating the shortlink. |
| data-parametervalue-1 | (Optional) The way to set view parameter values for a view such as a dashboard. You can use multiple of these attributes by increasing their number (data-parametervalue-2, data-parametervalue-3, etc.) The values are in a similar format as when passed via query string. E.g., viewParameter2=$Today$. |
| data-urlparameteroption-1 | (Optional) The way to add other URL parameters. You can use multiple of these attributes by increasing their number (data-urlparameteroption-2, data-urlparameteroption-3, etc.) E.g., cultureName=fr-FR, or e=true to open a dashboard in edit mode. |
The following example embeds a Dundas BI instance located at https://placeholder.dundas-bi-url.com, displaying the dashboard with the specified ID. It will log on automatically with the specified logon token, set two view parameters, and set the culture to fr-FR:
...
<head>
<script src="/js/dundas.embed.min.js" type="text/javascript" ></script>
</head>
...
<body>
<div class="dundas-bi-embed"
data-dundas-bi-url="https://placeholder.dundas-bi-url.com/"
data-controller-type="Dashboard"
data-file-system-id="727ae6b6-b5b6-4c1e-bad7-72561040298d"
data-logon-token-id="13ECB6B5-8324-473B-BCA5-6D18E2DC3988"
data-parametervalue-1="viewParameter2=$Today$"
data-parametervalue-2="viewParameter4=2500~3700"
data-urlparameteroption-1="cultureName=fr-FR">
</div>
</body>
2.1. Logging on
There are a few options to choose from for how your users will be logged on:
- Single Sign-On - To allow your users to be logged in automatically, use one of the various options described in the article Single sign-on (SSO).
- Server-side code - A logon token or session token can be specified in the HTML as shown in the example markup above by code that runs at the server to retrieve it for each user that logs on. See the viewer integration sample web application for an example, and the section about embedding in the article Single sign-on (SSO) for more information.
- Manual log on - If a single sign-on option is not used and a valid logon or session token is not specified, users will be prompted to log on before they can navigate to the specified dashboard or file.
3. Embedding with JavaScript
Using the embed library with JavaScript provides similar options compared to the above, but you can gain more control of the embedded application. For example:
- Set view parameters from JavaScript
- Load different pages or refresh them
- Monitor the embedded client application's events
- Run JavaScript within the embedded client application and get messages sent back (if enabled)
Some of these functions may require setting up cross-origin resource sharing (CORS) for your site to authorize it, as described in the section below.
3.1. Getting a logon token
When not using one of the other automatic logon options described in the article Single sign-on (SSO), it is common to use logon tokens or session tokens to log users on automatically based on their existing session in the parent application.
The following example gets a logon token for use with an embedded application at the client using specified credentials for demonstration purposes only. For an example of how to use server-side code to get a logon token securely and use it with the embed library, see the viewer integration sample web application and the examples provided for POST /LogOn/Token in the REST API. For more information and links regarding logon and session tokens, see Single sign-on (SSO).
...
<head>
<script src="/js/dundas.embed.min.js" type="text/javascript" ></script>
</head>
...
<body>
<script type="text/javascript">
document.addEventListener("DOMContentLoaded", function (event) {
// *****************************************************************************
// It is usually best practice to get the logon token at the server.
// Credentials should not be specified directly in script unless they should be
// freely available to users.
// *****************************************************************************
dundas.embed.logon.getLogonToken(
'https://placeholder.dundas-bi-url.com/',
{
"accountName": "viewer",
"password": "1234",
"isWindowsLogOn": true
},
function(getLogOnTokenResultData)
{
alert(getLogOnTokenResultData.logOnToken);
}
);
});
</script>
</body>
3.2. Creating an embedded application object
The embedded application object is used to control the embedded application. Create one by calling the following method, passing a container HTML element for the application (such as a div element):
dundas.embed.create(domElement, embedOptions)
The embedOptions argument is optional and allows you to set any desired properties while creating the object instead of setting those properties on it later.
The example below shows how to create and load the embedded application object.
...
<head>
<script src="/js/dundas.embed.min.js" type="text/javascript" ></script>
</head>
...
<body>
<!-- Create the container for the embedded application -->
<div id="dundasBI2" />
<script type="text/javascript">
var dundasBIUrl = 'https://placeholder.dundas-bi-url.com/';
document.addEventListener("DOMContentLoaded", function (event) {
var embedOptions = {
dundasBIUrl: dundasBIUrl,
controllerType: dundas.embed.ControllerType.DASHBOARD,
fileSystemId: 'f22ce55f-04cd-4207-9dd7-2cadeb44b96c',
viewOptions: dundas.embed.ViewOptions.TOOLBAR_ONLY,
parameterValues: []
};
// Create the embedded application object.
var dundasApp = dundas.embed.create(
document.getElementById('dundasBI2'),
embedOptions
);
// Load the application
dundasApp.load();
});
</script>
</body>
3.3. Using the embedded application
After creating the embedded application object as shown above, you can access the following properties and methods on it.
3.3.1. Properties
| Name | Description | |
|---|---|---|
 |
controllerType |
Gets or sets the controller type to load, which matches the portion of a URL following the base URL. dundas.embed.ControllerType.DASHBOARD dundas.embed.ControllerType.REPORT dundas.embed.ControllerType.SCORECARD dundas.embed.ControllerType.SHORTLINK dundas.embed.ControllerType.SLIDESHOW dundas.embed.ControllerType.SMALL_MULTIPLE |
 |
dundasBIUrl | Gets or sets the Dundas BI or Managed Dashboards & Reports URL to connect to. For example, https://dbi.example.com:8000/, or https://symphony.example.com/managed/ Type: String |
 |
fileSystemId | Gets or sets the file system entry ID of an existing file such as a dashboard, metric set, etc., if controllerType is set to one of those file types. This can also be unset (null) to create a new file of that type. Type: String (can be null) |
 |
id | Gets the ID for the embedded application. Type: String |
 |
logonTokenId | Gets or sets the logon token ID. Type: String (can be null) |
 |
sessionToken | Gets or sets the session token. Type: String (can be null) |
 |
otherUrlParameterOptions | Gets or sets other URL parameter options. E.g., [new dundas.embed.UrlParameterOption("cultureName", "fr-FR")], or [new dundas.embed.UrlParameterOption("e", "true")] to open a dashboard in edit mode. Type: Array (can be null), ElementType: dundas.embed.UrlParameterOption - construction: new dundas.embed.UrlParameterOption(name, value) |
 |
parameterValues | Gets or sets the parameter values to pass to a view such as a dashboard. The values are in a similar format as when passed via query string. E.g., [new dundas.embed.ParameterValue("viewParameter2", "$Today$") Type: Array (can be null), ElementType: dundas.embed.ParameterValue - construction: new dundas.embed.ParameterValue(name, value) |
 |
shortLink | Gets or sets the short link value following the /Link/?shortLink= portion of the link (e.g., ae6swdok5p5r3mm3m4oaguqujo) if controllerType is SHORTLINK, for example when using a shared link. Type: String (can be null) |
 |
viewOptions | Gets or sets the view options when displaying a view such as a dashboard. If unset (null), the view options from a shortlink (if applicable) or the default will be used. Type: dundas.embed.ViewOptions or String (can be null). Possible values: dundas.embed.ViewOptions.MENU_ONLY dundas.embed.ViewOptions.MENU_TOOLBAR dundas.embed.ViewOptions.MENU_TOOLBAR_TASKBAR dundas.embed.ViewOptions.NONE dundas.embed.ViewOptions.TOOLBAR_ONLY dundas.embed.ViewOptions.VIEW_ONLY |
Example
This sample creates an embedded application, sets some properties, and loads it:
<head>
<script src="/js/dundas.embed.min.js" type="text/javascript" ></script>
</head>
...
<body>
<div id="dundasBI2">
</div>
<script type="text/javascript">
var dundasBIUrl = 'https://placeholder.dundas-bi-url.com/';
document.addEventListener("DOMContentLoaded", function (event) {
// *****************************************************************************
// It is usually best practice to get the logon token at the server.
// Credentials should not be specified directly in script unless they should be
// freely available to users.
// *****************************************************************************
dundas.embed.logon.getLogonToken(
dundasBIUrl,
{
"accountName": "viewer",
"password": "1234",
"isWindowsLogOn": true
},
function(getLogOnTokenResultData)
{
var dundasApp = dundas.embed.create(
document.getElementById('dundasBI2'),
{ }
);
dundasApp.dundasBIUrl = dundasBIUrl;
dundasApp.controllerType = dundas.embed.ControllerType.DASHBOARD;
dundasApp.fileSystemId = 'f22ce55f-04cd-4207-9dd7-2cadeb44b96c';
dundasApp.viewOptions = dundas.embed.ViewOptions.TOOLBAR_ONLY;
dundasApp.logonTokenId = getLogOnTokenResultData.logOnToken;
dundasApp.parameterValues = [
new dundas.embed.ParameterValue(
"viewParameter2",
"!" + 25000 + "~" + dundas.embed.tokens.basic.OPEN_RANGE
)
];
dundasApp.otherUrlParameterOptions = [
new dundas.embed.UrlParameterOption(
"cultureName",
"fr-FR"
)
];
dundasApp.load();
}
)
});
</script>
</body>
3.3.2. Methods
| Name | Description | Example | |
|---|---|---|---|
 |
load | Loads the embedded application frame according to the properties that have been set. |
var dundasBIUrl = 'https://placeholder.dundas-bi-url.com/';
var embedOptions = {
dundasBIUrl: dundasBIUrl,
controllerType: dundas.embed.ControllerType.DASHBOARD,
fileSystemId: 'f22ce55f-04cd-4207-9dd7-2cadeb44b96c'
};
// Create the embedded application object.
var dundasApp = dundas.embed.create(
document.getElementById('dundasBI2'),
embedOptions
);
// * Load the application *
dundasApp.load();
|
 |
loadAndCreateShortLink | Creates a shortlink that includes the current parameterValues property setting and uses this link to load the embedded application frame rather than specifying values directly in the query string. CORS is required to call this method.
Parameters: options (properties: logOnTokenId, sessionToken, deleteOtherSessions) |
var dundasBIUrl = 'https://placeholder.dundas-bi-url.com/';
var logonToken1 = '1fb29869-b276-41ab-9cbd-098d17b675b4';
var logonToken2 = 'cb316db8-5b6d-488f-8c31-fa20c8d66524';
var embedOptions = {
dundasBIUrl: dundasBIUrl,
controllerType: dundas.embed.ControllerType.DASHBOARD,
fileSystemId: 'f22ce55f-04cd-4207-9dd7-2cadeb44b96c',
logonTokenId: logonToken1
};
// Create the embedded application object.
var dundasApp = dundas.embed.create(
document.getElementById('dundasBI2'),
embedOptions
);
var logOnOptions = {
logOnTokenId: logonToken2,
deleteOtherSessions: true
};
// * Load the application *
dundasApp.loadAndCreateShortLink(logOnOptions);
|
 |
loaded |
Handles when the embedded application is first loaded. Parameters: loadedFunction (Function) |
var dundasBIUrl = 'https://placeholder.dundas-bi-url.com/';
var embedOptions = {
dundasBIUrl: dundasBIUrl,
controllerType: dundas.embed.ControllerType.DASHBOARD,
fileSystemId: 'f22ce55f-04cd-4207-9dd7-2cadeb44b96c'
};
// Create the embedded application object.
var dundasApp = dundas.embed.create(
document.getElementById('dundasBI2'),
embedOptions
);
// * Pass a function to the loaded function *
dundasApp.loaded(function() { alert('Dashboard is Loaded'); });
// Load the application
dundasApp.load();
|
 |
ready | Handles when the embedded application is ready after page load. CORS is required to call this method.
Parameters: readyFunction (Function) |
var dundasBIUrl = 'https://placeholder.dundas-bi-url.com/';
var embedOptions = {
dundasBIUrl: dundasBIUrl,
controllerType: dundas.embed.ControllerType.DASHBOARD,
fileSystemId: 'f22ce55f-04cd-4207-9dd7-2cadeb44b96c'
};
// Create the embedded application object.
var dundasApp = dundas.embed.create(
document.getElementById('dundasBI2'),
embedOptions
);
// * Pass a function to the ready function *
dundasApp.ready(function() { alert('Dashboard is Ready'); });
// Load the application
dundasApp.load();
|
 |
refresh | Refreshes the embedded application content. |
var dundasBIUrl = 'https://placeholder.dundas-bi-url.com/';
var embedOptions = {
dundasBIUrl: dundasBIUrl,
controllerType: dundas.embed.ControllerType.DASHBOARD,
fileSystemId: 'f22ce55f-04cd-4207-9dd7-2cadeb44b96c'
};
// Create the embedded application object.
var dundasApp = dundas.embed.create(
document.getElementById('dundasBI2'),
embedOptions
);
// * Refresh the embedded application *
dundasApp.refresh();
|
 |
runScript | Runs JavaScript within the embedded application in the browser. CORS is required to call this method.
Parameters: script (String), isASync (Boolean, optional), messageReceivedFunction (Function, optional) |
var dundasBIUrl = 'https://placeholder.dundas-bi-url.com/';
var embedOptions = {
dundasBIUrl: dundasBIUrl,
controllerType: dundas.embed.ControllerType.DASHBOARD,
fileSystemId: 'f22ce55f-04cd-4207-9dd7-2cadeb44b96c'
};
// Create the embedded application object.
var dundasApp = dundas.embed.create(
document.getElementById('dundasBI2'),
embedOptions
);
dundasApp.ready(function (e) {
// * Pop up a hello ready dialog.
dundasApp.runScript(
"var viewService = " +
" dundas.context.getService('ViewService'); " +
"viewService.showSignal(" +
"'Ready'," +
"dundas.view.NotifyType.INFO," +
"'Hello Ready'" +
");"
);
// * Run script and send message back,
// and handle it with function that accepts message.
dundasApp.runScript(
"dundas.embed.sendMessageToDundasEmbeddedApplication(" +
"dundas.context.currentSessionId" +
");",
false,
function (message) { alert(message.detail); }
);
});
|
3.3.3. Cross-origin resource sharing (CORS)
CORS must be enabled for your site in the configuration settings if you want to perform certain embed library functions as indicated above from your own JavaScript on a page that is using the embed library. These include listening for the embedded application's client-side ready event or passing JavaScript to run within the embedded application in the browser from your own page, as listed in the table above. This should be set up even if both your page's URL and Dundas BI's or Logi Symphony's URL have the same origin (protocol, hostname/domain, and port number) if you want to use the embed library's methods. CORS also authorizes your page to make REST calls to the Dundas BI or Logi Symphony server from the browser as described in Using cross-origin resource sharing.
While logged in as an administrator, access the Administration area from the main menu on the left.
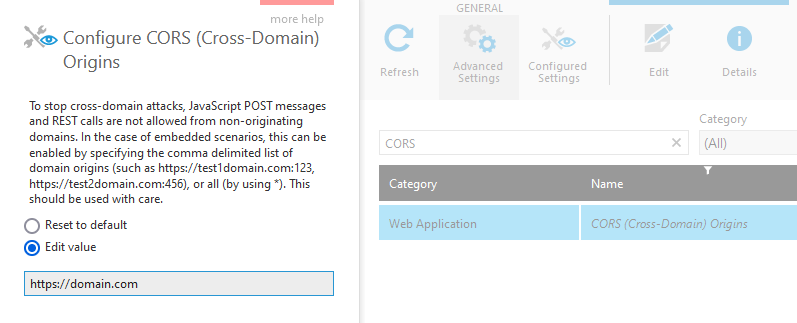
Expand Setup and select Config to access the configuration settings. Ensure the option to show Advanced Settings is selected, then select and edit the setting CORS (Cross-Domain) Origins, located in the Web Application category.
Select Edit value, enter the URL origin of the page that will be embedding the application, for example https://example.com or http://hostname:8000, then click to Save at the bottom of the dialog. You can also follow the instructions in the dialog for adding multiple domains.
This tells the application that the origin/domain you specify is yours and is authorized to access the REST API in the browser from that origin if different, or for your page's JavaScript from any origin (even if the same as Dundas BI or Logi Symphony) to pass JavaScript to run in the embedded client application or monitor for when its page is ready. Any other site not listed or included is prevented by browsers and by the application from performing these functions.
3.3.4. Working with view parameters
View Parameters in the embed library are defined the same way they would be defined via the query string. The following example sets a view parameter to a value and then loads the embedded application.
var dundasBIUrl = 'https://placeholder.dundas-bi-url.com/';
document.addEventListener("DOMContentLoaded", function (event) {
// *****************************************************************************
// It is usually best practice to get the logon token at the server.
// Credentials should not be specified directly in script unless they should be
// freely available to users.
// *****************************************************************************
dundas.embed.logon.getLogonToken(
dundasBIUrl,
{
"accountName": "viewer",
"password": "1234",
"isWindowsLogOn": true
},
function(getLogOnTokenResultData) {
var dundasApp = dundas.embed.create(
document.getElementById('dundasBI2'),
{
dundasBIUrl: dundasBIUrl,
controllerType: dundas.embed.ControllerType.DASHBOARD,
fileSystemId: 'f22ce55f-04cd-4207-9dd7-2cadeb44b96c',
logonTokenId: getLogOnTokenResultData.logOnToken
});
dundasApp.parameterValues = [
// The object is created by passing the name,
// and then the value formatted in the same way
// that would be defined via the query string
new dundas.embed.ParameterValue(
// The name of the view parameter
"viewParameter2",
// The value formatted to be passed in the
// same way as if was passed via query string.
"!" + 25000 + "~" + dundas.embed.tokens.basic.OPEN_RANGE
)
];
dundasApp.load();
}
);
});
For convenience purposes, token helpers have been added that can be used in the values of the ParameterValue object.
Basic
dundas.embed.tokens.basic.ALL dundas.embed.tokens.basic.DEFAULT dundas.embed.tokens.basic.NO_SELECTION dundas.embed.tokens.basic.NULL dundas.embed.tokens.basic.OPEN_RANGE
SingleDate
dundas.embed.tokens.SingleDate.BEGINNING_OF_CURRENT_DAY dundas.embed.tokens.SingleDate.BEGINNING_OF_CURRENT_MONTH dundas.embed.tokens.SingleDate.BEGINNING_OF_CURRENT_QUARTER dundas.embed.tokens.SingleDate.BEGINNING_OF_CURRENT_WEEK dundas.embed.tokens.SingleDate.BEGINNING_OF_CURRENT_YEAR dundas.embed.tokens.SingleDate.END_OF_CURRENT_YEAR
DateRange
dundas.embed.tokens.DateRange.CURRENT_DAY dundas.embed.tokens.DateRange.CURRENT_MONTH dundas.embed.tokens.DateRange.CURRENT_QUARTER dundas.embed.tokens.DateRange.CURRENT_WEEK dundas.embed.tokens.DateRange.CURRENT_YEAR dundas.embed.tokens.DateRange.MONTH_TO_DATE dundas.embed.tokens.DateRange.PREVIOUS_DAY dundas.embed.tokens.DateRange.PREVIOUS_MONTH dundas.embed.tokens.DateRange.PREVIOUS_QUARTER dundas.embed.tokens.DateRange.PREVIOUS_WEEK dundas.embed.tokens.DateRange.PREVIOUS_YEAR dundas.embed.tokens.DateRange.QUARTER_TO_DATE dundas.embed.tokens.DateRange.TODAY dundas.embed.tokens.DateRange.YEAR_TO_DATE
3.3.5. URL path length restrictions
If the URL query generates more than 2,083 characters (for example because of view parameters), an error will occur. To work around these browser limitations, you should create a short link, and then load the application. The following example uses two logon tokens to create a short link and load the embedded application:
var dundasBIUrl = 'https://placeholder.dundas-bi-url.com/';
document.addEventListener("DOMContentLoaded", function (event) {
// *****************************************************************************
// It is usually best practice to get the logon token at the server.
// Credentials should not be specified directly in script unless they should be
// freely available to users.
// *****************************************************************************
var logOnTokenOptions = { "accountName": "viewer", "password": "1234", "isWindowsLogOn": false };
// Gets two logon tokens: one to generate the shortlink, and one that then
// loads using the shortlink.
dundas.embed.logon.getLogonToken(
dundasBIUrl,
logOnTokenOptions,
function (logonTokenResultData1) {
dundas.embed.logon.getLogonToken(
dundasBIUrl,
logOnTokenOptions,
function (logonTokenResultData2) {
var dundasApp = dundas.embed.create(document.getElementById('dundasBI2'));
dundasApp.logonTokenId = logonTokenResultData1.logOnToken;
dundasApp.dundasBIUrl = dundasBIUrl;
dundasApp.controllerType = dundas.embed.ControllerType.DASHBOARD;
dundasApp.fileSystemId = '460ebfa5-116a-489b-9440-87e1c18ef957';
dundasApp.parameterValues = [
new dundas.embed.ParameterValue(
"viewParameter2",
"!" + 25000 + "~" + dundas.embed.tokens.basic.OPEN_RANGE
)
];
var logOnOptions = {
'logOnTokenId': logonTokenResultData2.logOnToken,
'deleteOtherSessions': true
};
dundasApp.loadAndCreateShortLink(logOnOptions);
}
);
}
);
});
4. Hosted embed library file
You can also download or refer to the embed library on dundas.com with a URL like the one in the following HTML:
<head>
<script src="//www.dundas.com/files/dbi/dundas.embed.js/10.0.0.1000/dundas.embed.min.js"
type="text/javascript">
</script>
</head>